Shopify Augmented Reality Gets Closer To Business Solutions
READ WHOLE ARTICLE

Online markets are full of similar stores and sites for dropshipping and sales. All entrepreneurs do their best to stand out of the crowd. Looking for an extraordinary solution for your Shopify store? Recently a fresh breathtaking technology took over the e-commerce marketplace. It can unit people’s reality and unreal virtual objects smoothly and it’s called AR or augmented reality. Modern technologies are able to create real miracles that people could not even think about 30 years ago. Most recently, the thought of the existence of a mobile phone that can be carried with us was amazing, and now we are already communicating without even taking this phone in hand. But progress goes further today, reality itself is complemented by virtual objects, which we can not only see, but even influence them. Augmented reality is a breakthrough which gets closer and closer to each business solutions.
What is AR technology about?
The term Augmented Reality (AR) was first proposed in 1990 by researcher Tom Codel, who worked for Boeing. The name itself is the essence of the concept of “augmented reality” – these are technologies that complement reality with virtual elements. It is:
- about the display of virtual objects on the screen of devices – computers, tablets, phones, screens;
- about viewing virtual objects through special glasses and helmets;
- about visualization of objects in reality.
The main point when using augmented reality is the imposition of virtual (unreal) objects on reality, their combination. This is the essential difference between augmented reality and virtual reality.
The term “augmented reality” appeared relatively recently, and gained special popularity after the release of the game Nintendo Pokemon Go. The imposition of virtual tags on the world around us was a real breakthrough in science. And the recent history of mixed reality began in the last century.
For the first time devices of augmented reality appeared in the 50s of the 20th century. Harvard University professor proved that it is possible to combine two realities into one, while that they do not interfere with each other. Ivan Sutherland was able to complement the look of the room, which users saw with a geometric grid. But the bulkiness of the technology and its incompleteness made the project a failure. The real AR breakthrough came when computer and mobile technologies became available to everyone. If before a good computer (not even a laptop) was considered a luxury, now components are powerful and affordable. The first points of augmented reality from Google made a real sensation.
Augmented reality allows you to complement the world with virtual objects, sounds, images. It can be interactive, i.e .:
- virtual objects can be influenced (for example, to see a piece of furniture on the tablet screen and see if it fits to your room);
- you can take a picture with them (for example, in an interesting mask);
- with their help, you can go to sites, etc., a wide variety of options for interactivity of augmented reality.
Currently, in the United States and many European countries, augmented reality is an important component of large business that seeks to develop new technologies and attract new customers and partners. Besides, augmented reality there is firmly established in such socially significant areas as health, education and science.
How to do Shopify AR
Customers who use Safari browsers on iOS 12 devices are allowed to see realistic and interactive versions of items by Shopify AR. Thanks to this function, your purchasers will be able to better identify size, color, material and suitability of the products in your Shopify store. To start using it, you need a 3D model of each product which you will upload to the site and link to the item and edit your theme to have an AR button on it. 3D Warehouse is a great helper here, so to get this option implemented you need to follow these steps:
Step #1. Install 3D Warehouse app
Use the sign-up page to install the app:
- Open the page
- Fill in your Shopify store domain.
- Click on Install button
- Look through the details and click on Install app
Also you can access the app on the Apps page in Admin of your Shopify store.
Step #2. Get 3D models of your products
Here you have 2 options to choose:
- find a designer on your own and get 3D models;
- ask for such service at the company you hired to get such function;
- get the models from Shopify Partner Program.
If you’ve chosen the last option, there is a guide to follow:
- Open your account menu in Shopify Admin and click on Hire a Shopify Expert section;
- Click on the New functionality section to expand it and click Create 3D models of your products for AR(the cost rates from $100);
- Answer the required questions and click on Send a job.
The service may require to send product photos with your job offer. You can do it now or later when you choose the appropriate expert. Product photos is a must for using AR as well as selected product dimensions. Take a look at some tips to take high-quality photos:
- make sure that a product is well-lit;
- focus the picture of the whole item;
- use professional photo tools and cameras if it’s possible;
- take additional photos of every angle, details and texture;
- give all the photos easy-to-indicate names, e.g. white cup top;
- mention clear dimensions for all sides of the product using mm, e.g. The height of the white cup (1) is 150 mm;
- if you have CAD files or mockups, send them too.
Note: This button only sent your request and bring a list of available experts. If the chosen expert agreed to work with you after reviewing your job offer, you will contact him/her to discuss the process, price and details.
Step #3 Check the model quality
After Shopify expert or the designer you found sent you ready 3D models, you should check its quality.
 | To do it, answer the following questions while observing it:
If the model quality doesn’t satisfy you, contact the designer and ask for corrections immediately with detailed explanations of issues. There is nothing worse but having AR function with visible bugs on it. |
Step #4. Add prepared 3D models to Warehouse app
If you already have 3D Warehouse app installed, follow these steps to add the models:
- Come to Shopify Admin and click 3D Warehouse;
- Click on Add 3D model;
- fill il the Title field with the model name;
- Select the item and the model related to it in Linked Product field;
- Click on Upload File and choose the .usdz file by your designer or Shopify expert;
- Click Save button.
Perform the same algorithm for other model files(.gltf or .glb) and pay attention to the item you link them to. It must be the same product. To be sure that AR is compatible with any device, it’s better to upload both file types.
Step #5. Customize your theme to have AR Quick Look
To enable AR Quick Look for your customers to see 3D product models, you should customize the existing theme.
There are steps to make it work:
- Enter Shopify Admin and click on Online Store;
- Click on Actions(near your current theme ) and then Edit code;
- Find a Layout folder and click on {/} theme.liquid there;
- Near the top of the file, find the <head> tag and paste the following code on the next line and save it:
<script src="https://cdn.shopifycloud.com/ar-quicklook-js/assets/v1/shopify3d.js" crossorigin="anonymous"></script>
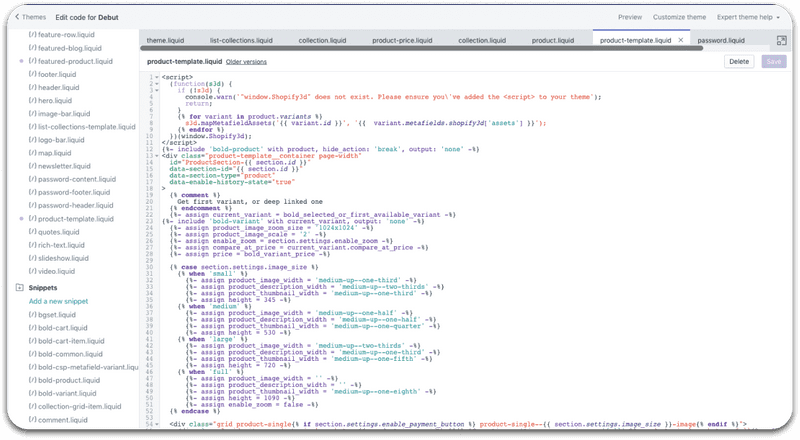
Click on {/} product-template.liquid in the Sections folder and paste the following code at the top line and save it:
<script>
(function(s3d) {
if (!s3d) {
console.warn('"window.Shopify3d" does not exist. Please ensure you've added the <script> to your theme');
return;
}
{% for variant in product.variants %}
s3d.mapMetafieldAssets('{{ variant.id }}', '{{ variant.metafields.shopify3d['assets'] }}');
{% endfor %}
})(window.Shopify3d);
</script>
Step #6. Add the AR badge to your 3D products
Customers who want to see 3D model of the product should see AR badge near or on the product picture. You should edit theme code to display it there.
Here are the stages:
- Click Online Store from Shopify Admin;
- Click on Actions(near your current theme ) and then Edit code;
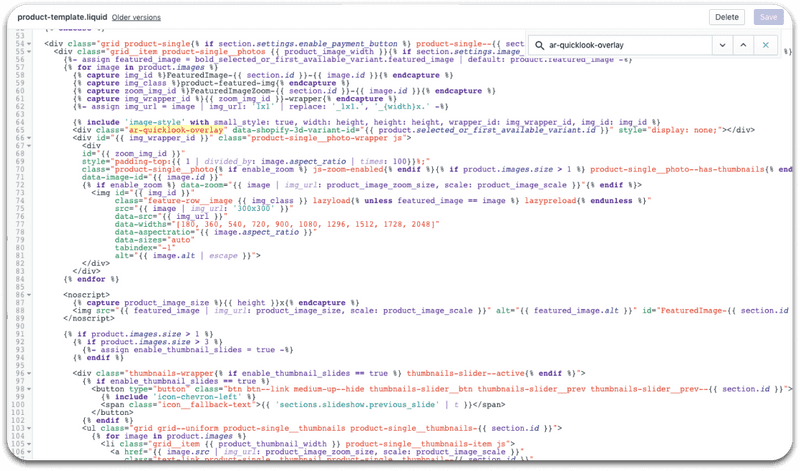
- Find a Section folder and click on {/} product-template.liquid there;
- On the line above that tag, write the following code and click on Save:
<div class="ar-quicklook-overlay" data-shopify-3d-variant-id="{{ product.selected_or_first_available_variant.id }}" style="display: none;"></div>

- Enter the Assets folder and find {/}theme.scss.liquid.
- At the very bottom of the file, write the following code and click Save:
.ar-quicklook-overlay {
position: absolute;
width: 100%;
height: 100%;
top: 0;
z-index: 2;
}
You’ve just finished implementing the AR feature! To test it, come to the store from iOS device with Safari browser and check it out.
AR compatibility
Mobile users is still a key point which all the techs are oriented in. Before implementing such AR feature to the Shopify store, we should be sure in its compatibility with the most famous mobile platforms in the world – iOS and Android.
iOS
In June 2017, at the WWDC conference, Apple representatives spoke about their approach to AR on mobile devices. The corporation decided to bring the augmented reality into the already existing iPhones and iPads, using the sensors built into them – a camera, a gyroscope and an accelerometer. With the release of iOS 11 in the fall of 2017, millions of users got access to this technology on Shopify. To do this, Apple had released the ARKit toolkit for developers, which greatly simplifies getting started with augmented reality.
ARKit
ARKit determines the position and movement of the user in six degrees of freedom – back and forth, up and down, left and right and turns around each of the three axes. The iPhone simultaneously calculates the user’s position with the help of a camera (visual system) and combinations of a gyroscope and an accelerometer (inertial system).
The second key component of ARKit is the definition of horizontal planes in the frame, whether it is a floor, a table, or a road. This is necessary so that virtual objects do not hang in the air, but can “stand” on a solid surface. “If the system understands that the same plane is on the left, on the right and in front of the user, it will merge it into one large.
With the advent of ARKit, the threshold for entering the world of mobile AR applications has been markedly reduced – for those developers who have already dealt with 2D and 3D graphics.
Android
To allow the use of augmented reality technology on existing and future Android devices, Android team has launched a new SDK – ARCore. This software development kit is available for every engineer to work on. But unfortunately it’s not available with Shopify.
Why do you need it?
Developing an e-commerce store, many businessmen are looking for new catching innovations to attract customers. AR is an advantageous tool which can cause an increasing number of purchases because of these reasons:
- customer can see a 3D item model, i.e. all its sides, real form without any tricks;
- customer can put the object into real life environment to “try on” a new sofa or design;
- people struggle for new emotions. It’s more appealing to check out new feature and get a cup which you’ve already put among your kitchen appliances or in the cupboard;
- AR experiences attract more users. AR helps customers to choose the best option for their need so makes them stay longer on your site. Even if they don’t buy items, Google bot takes the users statistics and may rank your store higher in search engines.
Many popular stores have already added such feature to their products descriptions. You can try it by downloading IKEA Place app, Amazon AR View app, Magnolia market app and observe the technology working.
Final Words
Implementing augmented reality into your Shopify store is time-consuming if you don’t know where to start but it’s worth doing. Multi-Programming Solutions creates AR solutions for Shopify businesses to help entrepreneurs engage more customers and bring new innovations. We are ready to start a new Shopify AR project with all its challenges and variations. Contact our managers to discuss the details and estimate the feature immediately!

36 Kings Road
CM1 4HP Chelmsford
England


