How to Create a Web App Manifest
READ WHOLE ARTICLE
A web application manifest is a standardized JSON file that is used when installing a PWA - progressive web application on a user's device. It’s responsible for providing a “native-like” view of the application for users. Let’s see how to create one for your app.
The Essentials of a Web App Manifest
A manifest enables the user to add the PWA icon to the desktop of their mobile device. This is what makes PWAs so convenient in the first place. There is no need to either search for the needed web page or download and install a full-fledged mobile application while you get the opportunities provided by both formats.
The manifest is responsible for certain properties of how the solution will be displayed and how its icon will look after adding it to the desktop.
The shortest, most basic manifests include the name of the application, the textual representation of its icon, and the format for launching the PWA site (with or without an address bar, or maybe in full-screen mode). These parameters are:
- name - the title under the icon;
- short_name - used when there is no room for the full name;
- icons - describes icons in different dimensions;
- start_url - defines the URL to be launched upon clicking on the icon;
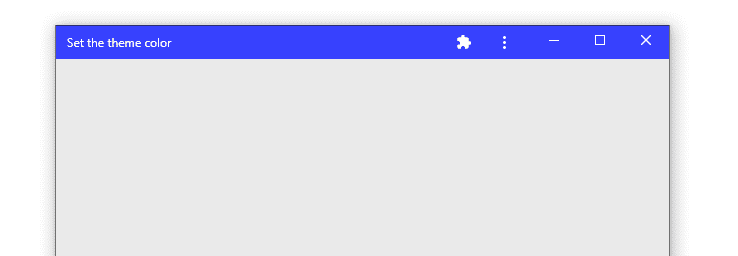
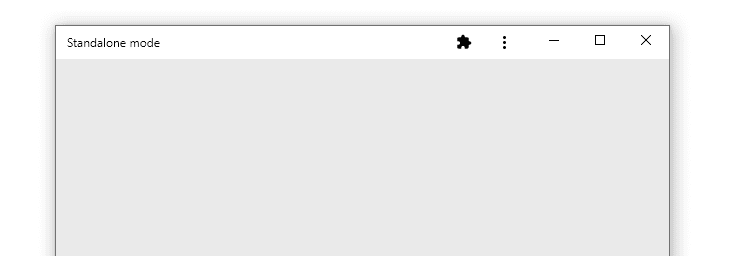
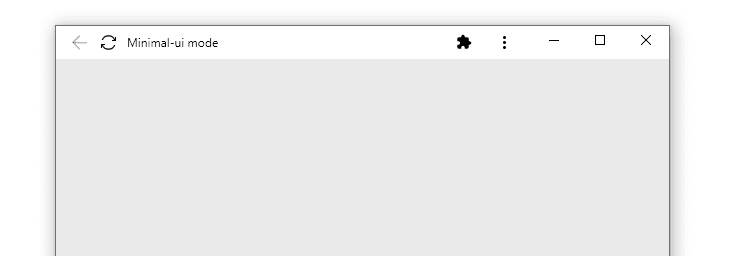
- display - responsible for the PWA view format;
- background_color - defines the color of splash screens appearing before a PWA loads fully.
On top of that manifests can also include a full scope of parameters. There are 18 elements available to define all in all:
- background_color
- categories
- description
- dir
- display
- iarc_rating_id
- icons
- lang
- name
- orientation
- prefer_related_applications
- related_applications
- scope
- screenshots
- serviceworker
- short_name
- start_url
- theme_color

There are more details in this documentation for Mozilla developers.
By the way, such JSON files are supported by all well-known web browsers: Google Chrome, Microsoft Edge, Firefox, and Opera. As for browser compatibility with Safari, the manifests are only partially read.
PWA Push Notification Guidelines
A Brief Guide on Creating a Web App Manifest
Here’s a short guide that will help you compose a manifest for your own web app (also, check out this PWA manifest generator if you don’t want to bother at all).

Step #1 - configuring screen orientation
If your PWA is not made in a responsive/mobile-first design, when launching it, users may experience some inconvenience with orientation, and certain functional elements may completely disappear from the display. To prevent this from happening, you will need to add a viewport meta tag to the JSON file.


Step #2 - attaching the manifest to a PWA
In order for the browser to see the relationship between your PWA and the manifest, you will need to add a tag like this (the link depends on which folder the JSON file is located at - in our case, it is located in the root directory of the PWA):
<link rel="manifest" href="/manifest.webmanifest">Step #3 - focusing on the template
After referencing the manifest, you can start defining parameters in it. If you are creating the manifest via Angular CLI, you’ll need to input a line that spawns a manifest file, creates a link to this file, and adds a Service Worker (it also adds a color scheme tag and generates icons):
ng add @angular/pwa And now about what may be contained in the manifest file itself. This is how a PWA manifest example for a simple application might look. It simply shows whether it is successfully launched in a browser on a smartphone and tablet. You can modify it to your liking:
{
"short_name": "MyApp",
"name": "MyApp: Does MyApp work?",
"description": "Trial app",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "Does MyApp work on a smartphone?",
"short_name": "Smartphone",
"description": "View app opening on smartphone",
"url": "/smartphone?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "Does MyApp work on a tablet?",
"short_name": "Tablet",
"description": "View app opening on tablet",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tablet.png", "sizes": "192x192" }]
}
]
}This webpack generator will come in more than handy, too.
By the way, you can inject dynamic data into this JSON file as well. Here’s how to do it in detail.
Step #4 - adding icon variations
When it comes to icons, your PWA may already have a miniature icon to the right of its page titles. It will have to be slightly tweaked to scale to the standard sizes of the PWA manifest icons. This can be done either manually or by using a special library.
Modifying the icon manually
For this, you will need to specify the following tags inside the <head> tag:
<link rel="icon" href="icon-256.png" sizes="256x256" />
<link rel="icon" href="icon-128.png" sizes="128x128" />
<link rel="icon" href="icon-64.png" sizes="64x64" />You will also probably have to add tags for 16x16 and 32x32 image sizes. They’re good for smartphones with poor screen resolutions and old browser versions.
Modifying the icon via a special library
You can also use the pwacompat Google library which scans PWA manifests and automatically creates icons in the required formats. For this, you’ll need to use the following tags:
<link rel = "manifest" href = "manifest.webmanifest" />
<script async src = "https://unpkg.com/pwacompat" crossorigin = "anonymous"> </script>Step #5 - activating PWA installation trigger
Before deploying the solution,
And finally, before deploying, you can motivate your PWA users to install it on their desktop using the Service Worker in the PWA manifest file. To do this, put the following lines in the script tag:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js');
}Step #6 - using Application panel to modify and debug manifests
If you need to modify or debug your PWA manifest, use the Application panel from the Google Chrome dev panel.
PWA Testing: Essential Guidelines to Follow
Bottom Line
As you can see, it’s not difficult to create a PWA manifest. However, according to practice, PWA development is based on much more sophisticated, effort-consuming processes. If you are new to web development, your best bet is to turn to experienced professionals.
We are ready to build you a reliable, competitive, and commercially successful PWA. Contact us right now to discuss all the details of the project with our managers.

36 Kings Road
CM1 4HP Chelmsford
England


