Facebook Plugin Implementation For Unity
READ WHOLE ARTICLE

Facebook plugin for Unity is a must in integrating social features into Unity multi-platform games quickly and simply. It enables using a wide range of Facebook social options, no matter it’s a desktop, iOS or Android device. Maintaining a single codebase, developers create socially integrated incredible player experiences with sharing information with friends, logging in and out of the game and publishing game materials on Facebook. Also, it’s easy to track the effectiveness of application advertising, the installation and opening of applications, implement publishing tools and integrate the function of entering the application through Facebook.
Facebook offers official SDKs for iOS, Android, Unity, JavaScript and PHP, however, besides them, there are many unofficial third-party SDKs for other languages and frameworks. In this article, you will see a step-by-step guideline for implementing Facebook SDK for Unity 3D.
The implementation of facebook plugin into your app consists of 3 major steps:
- Creating facebook application;
- Installing facebook SDK into your Unity app;
- Using facebook plugin in your app.
Application creation
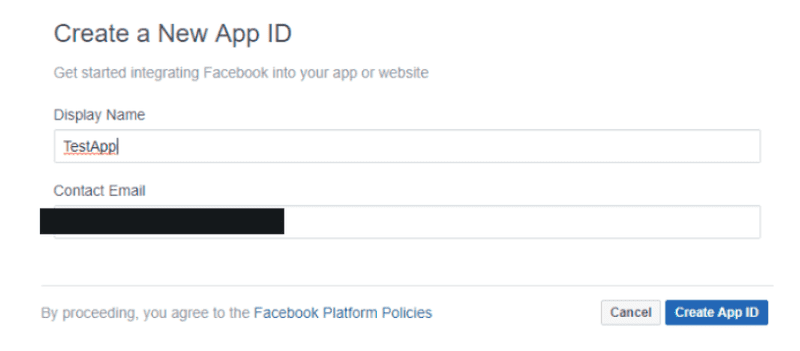
Firstly, you need to navigate to facebook for developers (https://developers.facebook.com) and click on My Apps -> Create App..

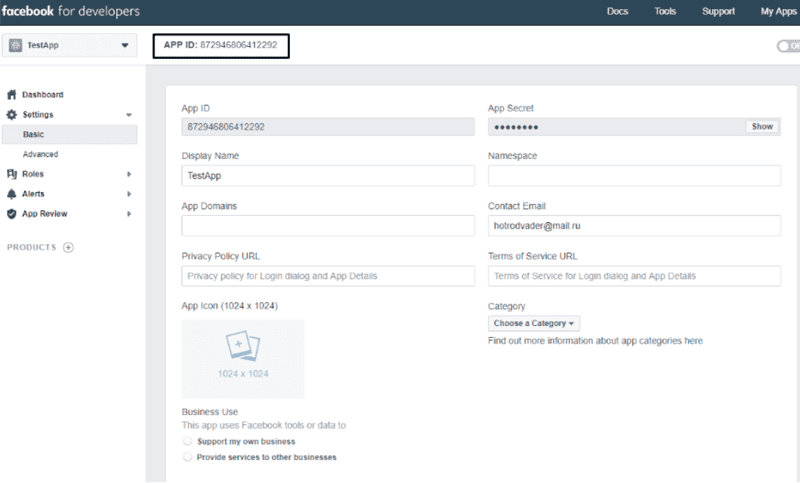
Here, in your facebook app dashboard, you need to fill in all information about your app: link your payment information, register your business, etc. To set up Facebook SDK to Unity, however, we need only ID and client token, from settings -> advanced.

Sdk implementation
Now let’s refer to Unity. After project is created, we need to install Facebook SDK. Navigate to Docs->Unity SDK in facebook developers, from there you can download Facebook plugin.
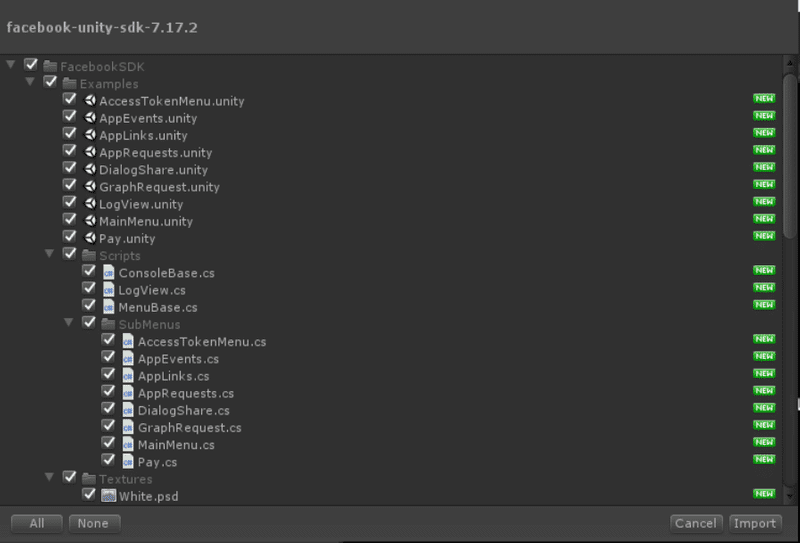
Double click on plugin file with already opened Unity on background and click Import button.

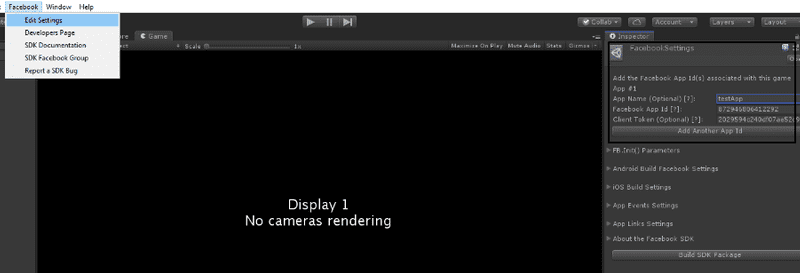
After plugin is imported, navigate to Facebook -> Edit Settings and fill out App name, ID and client token fields.

Example of using facebook sdk
Let me show how I work with Facebook plugin on 2 examples. In our test project we will get photo and name of logged user and display them ingame.
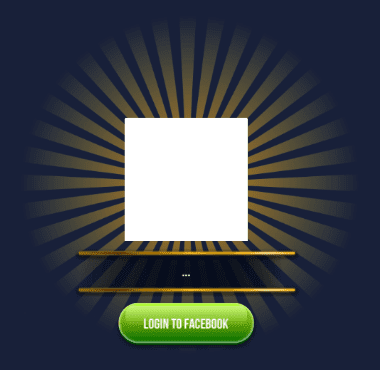
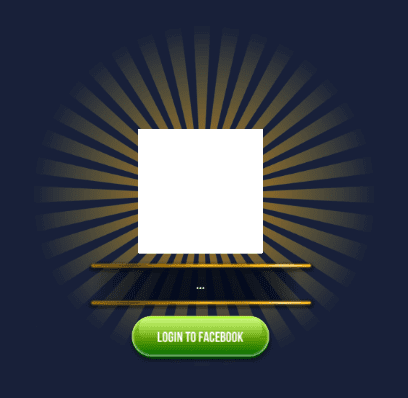
Here is a small scene I prepared:

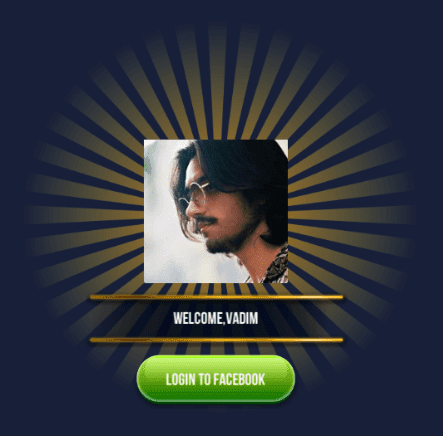
Here we have – a button, a text field and an image. On button click our application needs to authenticate user on Facebook, then retrieve photo and the name of the logged user and display them on the screen.
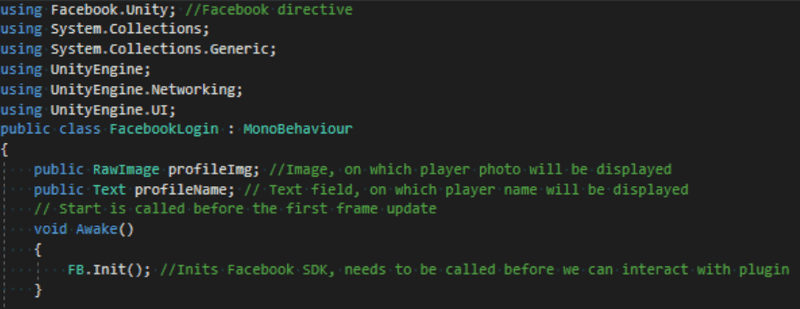
Let’s navigate to our script and analyze first block:

Here we define Image and Text objects, that are needed to display players information. Also, we init Facebook SDK in method, called Awake. Awake is a Monobehaviour method, that is called as soon as script is loaded ingame. This is first method that will be called in this script, so we init SDK here.

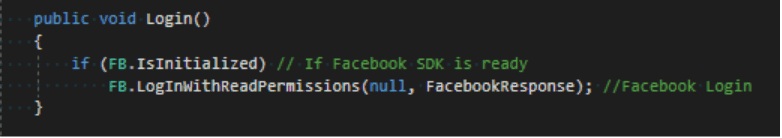
Method Login, showed here, is called when a player clicks on Login To Facebook button.
Here we check wherever FB SDK is initialized and ready to use and the using FB.LogInWithReadPermissions to login into facebook. The null statement can be replaced with list of specific permissions, that a player needs to grant for application. This is used in case of wanting to retrieve some information like friends list, etc. In our case, permissions are not needed. Facebook Response is a callback – method that will be called after FB.LogInWithReadPermissions send information back to our game.

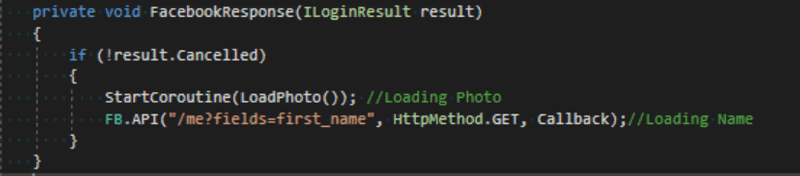
Here is that callback. After login is successful (checking that in IF statement), we call LoadPhoto coroutine to retrieve account photo and using FB.API method to retrieve name.
On a side note, after player is logged to facebook he retrieves specific AccessToken, that can be stored in-game to autologin next times until that token expires. This token and some other info (e.x. like facebook user ID and expiration time) are stored in AcessToke.CurrentAccessToken. facebook SDK class.
Let’s navigate to coroutine. When you call a function, it runs to completion before returning. This effectively means that any action taking place in a function must happen within a single frame.

A coroutine is like a function that has the ability to pause execution and return control to Unity but then to continue where
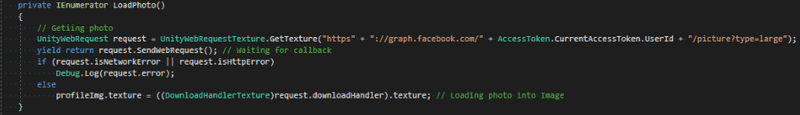
it left off on the following frame. We need a user coroutine here, because we are waiting for a callback from retrieving photo from Facebook. After it’s retrieved and no errors are present, we load that photo into image.
And now we will retrieve player’s name:

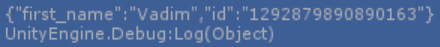
Facebook responses to our request in JSON strings. Via debug log of response, we can see what exactly Facebook sends us and prepare specific Class to retrieve information from that answer.

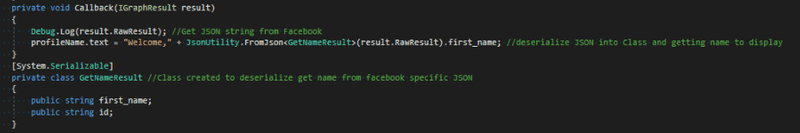
Keeping this in mind, we create class with two string fields (string because in JSON they are displayed in “”), one called first_name, other id. Note that these names should be the same as in JSON, or deserialization will fail.
Now let’s use Unity’s JsonUtility class to retrieve info we need in Facebook’s response and display it in text Field.
Let’s try to log in:

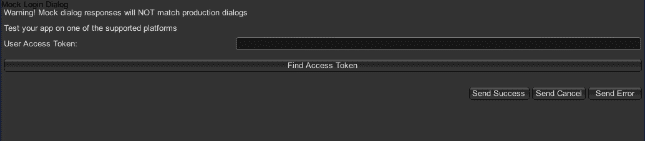
On button press we have login prompt (note in android and iOS they will be displayed correctly, this strange window is Unity only).

Lets click Find Access Token:

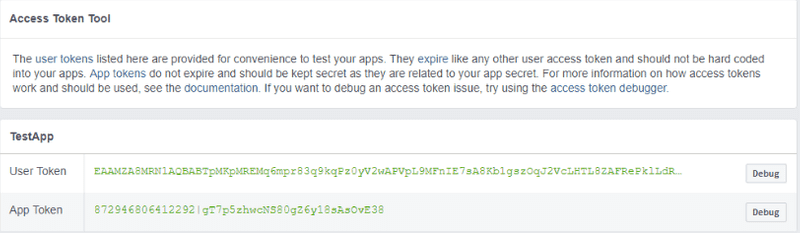
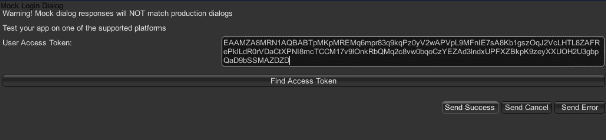
Let’s get back to facebook developers. We need to copy User Token and place it back into Facebook prompt, after that – press Send Success.

As a result we have successfully retrieved photo and name from Facebook!

Final Words
Facebook plugin gives many benefits to your Unity game. Players aren’t annoyed by fulfilling the login name, etc., can share their results via Facebook and invite people from their friends list. This is a helpful way to promote your game and attract more players. This Facebook SDK tutorial is appropriate for implementing the plugin on any platform, including Android and Iphone devices. It consists of 3 simple steps which are personally experienced and used in various Multi-Programming Solutions Unity games. And I ensure that it’s easy and fast method to implement Facebook plugin to your Unity game.

36 Kings Road
CM1 4HP Chelmsford
England


