What Should a Client Know About Design?
READ WHOLE ARTICLE

The design of mobile applications plays an important role in creating the service. Functionality and usefulness are important for users, but if the design does not attract or even makes it difficult to work with the application, it will be immediately removed.
UI/UX design figures prominently in launching any product or application. A customer judges your item by perceiving the picture, its color, and simple usage. So you can’t neglect this fact during the development process.
Developers’ team always follows a coherent plan and backsliding of it could cause missing the deadlines. This plan consists of typical stages:
- receive the task
- choose technologies
- build the architecture
- design
- development
- test
- release
If you want some company to build a site for you, you should discuss the deadlines and ask them to estimate each step accordingly. But the punctuality of execution very often depends on the sequence of tasks. For example, developers get tasks and begin to combine a design on the functionality, but suddenly they find out that another button or field is needed. Consequently, they will have to go two steps back and modify the architecture both by themselves and with the designer. So it will take more time. Or during testing, you realized that you want to add another menu item or replace the button. Testing makes no sense because the developers come back again, but this time 3 steps back and lay the necessary code. The designer draws everything for it too and again it needs more time.
In order to avoid such incidents, it is worthwhile for a client to think over a user’s experience and a necessary design for the site or application, as well as make edits and comments to the team’s work on time. This article will help you understand how you see your project and how to present it visually or convey to the designer.
Explore your thoughts
To find the right idea for the design, you should fix things in your head as soon as possible. Answer the following questions to make it quicker:
1. What kinds of sites or apps do you like? Why?
If you want your design to work well and cause a smile on the face of customers, then this question is vital. Surf the net and find a few examples of your favorite design. Make notes on several features and templates. In addition, you can notice things that irritate you or your target audience and omit them in your future product.
2. Who are your clients? What do they need?
Sometimes, creators simply may not understand who exactly their potential consumers are. It is your job as a specialist to understand who you want to attract. That is why ask an additional question:
‘If I had the opportunity to unite all my clients into one huge ideal client, what preferences would he have and what would he like?’
You will have to go deeper and understand not only what potential customers like, but also what their problems and fears are. Only with a clear understanding of these factors, you can establish a strong relationship with users.
The design you create should not just talk about their problems – it should promise to solve them and provide evidence of this.
3. What features and options do you want to have in your site or app?
Usually, a final decision regarding the future website is based on things from the Internet. Moreover, people, having seen some site that they liked, may falsely decide that the functions available on it are standard for all websites. This is why it is so important to understand what you exactly want to see on your site and analyze this information.
For example, you want to include in the design:
- Shopping cart
- Integration with social networks
- Email collection and email marketing
- Blog
- Photo Gallery
- Banner Slider
- Video
- Mobile version of the site
- Ability to leave comments
- Quick contact or order form
Find out everything about the options and be sure that the result will meet your expectations. Pay attention to any exceptions or guides. It will save you from an unpleasant situation, when already in the process of developing the website, you will have to redo the layout, trying to add new features or fix the bugs.
4. Do you have a style guide or other advertising material?
Many designers and creators ignore this question, and meanwhile, it can save your time. Sometimes it is quite difficult to start creating a design from scratch while having various materials that were previously made for business will help in the development of a concept. Logos, brochures, advertising posters, and web banners are just a few things which can be very useful when creating a design.
Atomic Design Technology: Future of Interface Structuring
Study the working process
No matter you build the design yourself or hire a specialist for it, you should be aware of the working process and its steps.
Here is the checklist of application or site design:
1. Design a user-flow for each screen;
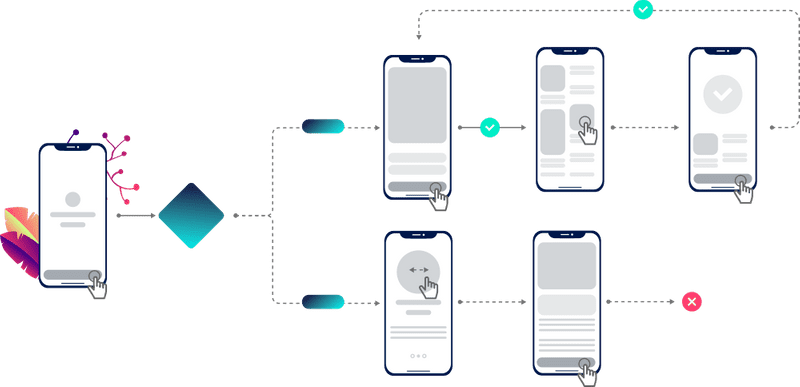
User-flow is very useful because they give a logical idea of how the application should work and solve the problem. Usually user-flow consists of three types of shapes:
- Rectangles – used to represent screens;
- Diamonds – used for conditions (for example, pressing the login button, swipe left, increase);
- Arrows – connect screens and conditions together.
Here is an example of the user-flow diagram for the main interface:

2. Draw screen sketches (wireframes);
After you have completed the user-flow design for all scenarios, you start working with frames on all screens. Wireframes are, in fact, quick sketches of your application. A sketch, a diagram of where the images, labels, buttons, etc. will be located. This is a rough sketch of how your application should work. Stencils UI, Adobe Illustrator, Photoshop, Sketch, Figma, Adobe XD can be used for it.
3. Choose suitable patterns and color palettes;
It’s like looking at a store window. A variety of patterns and color palettes to choose from. You choose the ones you like or need. The best platforms for searching patterns are Mobile Patterns and Pttrns.
4. Create prototypes and make the design (mock-ups);
Finally, we got to the software. What comes out, in the end, is as if we entered our future application and made a series of screenshots while we were going to the goal, screen by screen. Everything should be for real, the application should already be as alive.
The first layouts are shared with friends or partners, and they give feedback. Get ready to get feedback and experiment with new offers! You will get an incredible amount of ideas just by talking to them, much more than simply scrolling through Dribble or Behance.
5. Build an interactive prototype of the application and ask people to judge it and provide feedback;
After small feedback, a prototype is made and given to people for testing and leaving some reviews. It can be created in Adobe XD, Sketch, Figma.
6. Make the final retouch of the prototype;
Your testing audience will find bugs and give their feedbacks about design and its functionality. So now it’s time for fixing bugs and adding the last corrections.
7. Polish all the screens so that they are all ready for development;
Now the problems are solved and your design is finished and it’s time for developing an app or site.
5 Trends in E-commerce Website Design
Find a professional
If you’re pretty sure that a well-qualified designer is what you need, be ready to keep in touch with him/her. For building a great attractive design, a specialist should understand you and your business. Moreover, communication is crucial here, because the success of your project depends on it. Ask questions, comment tasks, add new ideas on time, not complicating the whole process of developing and postponing the launch time.
Consider the correct design building steps:
|  |
- Interviewing (Skype, live meeting). This is time to discuss the brief and give some comments if there are any.
- Analysis based on interviewing. The designer monitors your answers and makes an analysis of it.
- Concept and structure proposal. The designer suggests the client his view on the design style. The client makes corrections or not.
- Text prototype. The designer prepares 2D mock-ups and scratches for the client to review and give feedback.
- Interactive Prototype. The designer makes corrections and prepares the prototype which could be tested by QA, beta group and the client.
- Design development. The designer adds the required changes and builds the final version of the design.
- File transfer (+ specs for layout designer). The designer sends the file to the client or developers.
If you need a website or an app design, you can contact our team. Multi-Programming Solutions has come a long way and already has enough experience to give a good result that will suit both you and your site visitors.

36 Kings Road
CM1 4HP Chelmsford
England


