Desktop Progressive Web Apps
READ WHOLE ARTICLE

Modern informational technologies world resides in a constant state of movement. Fresh-new developments and fascinating ideas are springing up with an enviable frequency. Today, we are going to talk further about the desktop PWA technology which stands for Progressive Web Applications. It isn’t exactly the newest development, PWA has been quite popular for at least the last few years. However, most of the benefits of these applications seem to be still omitted by the general public.
So, a progressive web application, or PWA for short, is a type of a website that has a range of functions and an appearance very similar to a mobile application. A user can save the application on their desktop and receive a push-notification from it just like on a smartphone. It also has the function to switch to the autonomous mode. A typical progressive web app works perfectly fine even without an internet connection. This new invention is capable of everything that a high-speed application can do, despite being able to be run in a normal web-browser.
How PWA Works on Chrome Desktop
Google company has recently added a new function to Chrome 70. It allows users to install progressive web applications on their machines with just a few clicks. As of the end of 2019, Google Chrome is the only web-browser fully compatible with PWA.
Chrome PWA desktop has a range of advantages as compared to the other options available on the market at the moment — users have the ability to run an application directly from the operating system and work even without an internet connection.
Sure thing, most of the functions including the accessibility of the autonomous mode depend on a specific application working reliability. But most of the time, clients of the Chrome web-browser are satisfied with their experience with the new technology. It looks very alike to a mobile application — the same window heading and color scheme followed by a PWA domain name. The applications themselves are quite accessible and easy to open in the Chrome web-browser. Each application has its own special icon, users can decide on their favorite way to open it. If you want the format of a specific window to be applied for all the other windows, you can adjust it in the settings along with many other features. There is also some information about an application available in the “description” field.
Examples of Desktop PWA
PWA applications have to conform to certain requirements. Here are some of the main ones:
- HTTPS servicing;
- Service-worker and fetch handler;
- Presence of a proper manifest.json file;
- Responsive design of the pages;
In general, there are many great desktop PWA examples available on the market nowadays. Numerous companies try to keep up with the trends, new formats, and unique innovations. But this is the case when users save both their time and the operational power of their device. Let’s look at some of the most prominent examples of the applications.
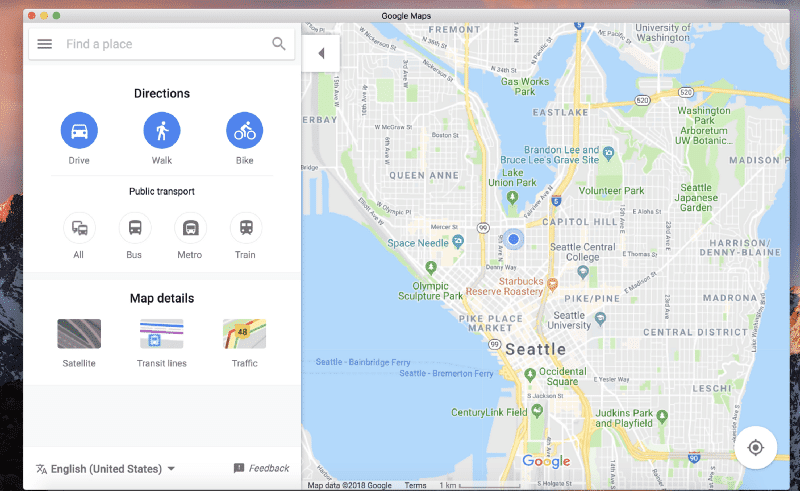
Google Maps
This is a popular application that has proven to be reliable over the years for many users, it serves its purposes perfectly, while taking it easy on the processor of a device. It has a simple and practical design, allowing it to run smoothly on almost any smartphone. The application can be installed directly from the Google Maps mobile website.

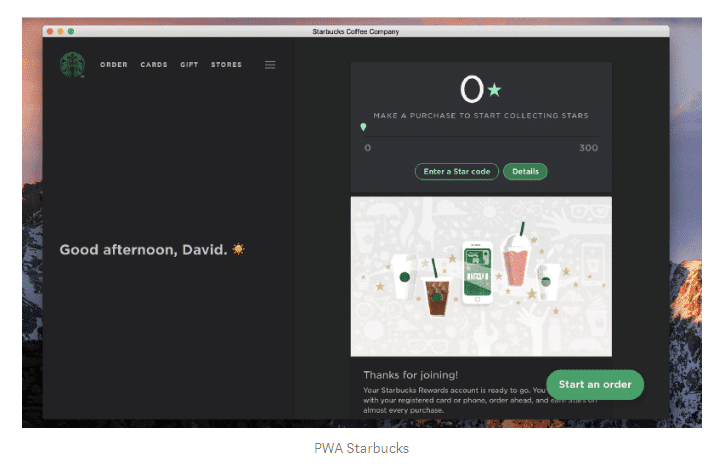
Starbucks
This company has invested some large sums of money into the development of its own PWA. And it is worth mentioning that the final result turned out to be an obvious success. The users often remark the appealing design and convenient interface of the application. The lightning-fast work of the application together with its simplicity in use have significantly increased the company’s service and popularity of the business as a whole.

Examples of Progressive Web Apps (PWAs) in 2021
How to Install Progressive Web Apps on Desktop
You won’t need any special knowledge or background in order to set up a PWA for yourself. It’s quite easy really, all you have to do is to visit the website of an application and just choose the option to install it on your computer from a list menu. The process of installation will take some seconds and you are ready to go.
After that, Google Chrome is going to automatically download the application into its interface. Once you see its shortcut icon among the other applications installed in your web browser, you are ready to start using PWA on desktop. If you use Windows 10 as an operating system, the icon of the application should also appear in the “Start” menu. Then you can just launch the app like any other program on your computer and enjoy it.
How to Test Progressive Web Apps on Desktop
So, once you have successfully installed the application, your device screen should now have the icon of the website and you can start launching PWA on desktop. First things first, the program is going to create a cache for the website after it’s been loaded. This way, it takes care of two objectives at the same time — speeds up the loading time of the website in the future and allows accessing it offline.
Conducting test Chrome desktop PWA we notice a few peculiarities:
- The installation is completed in just several clicks of a computer mouse without even visiting any application store;
- The application runs smooth and fast, pages load perfectly;
- Offline-mode support;
- Convenient push-notifications;
It is worth mentioning that the application looks absolutely the same as the original website. All the same functions and design. The only problems may arise due to some specific conditions caused by the website design itself or in case the application you are using was downloaded from a different web-browser. Despite Firefox PWA desktop being yet another great option that is quite popular these days, there may be some incomparability issues if you mix the two up. Overall, PWA is working neatly almost 100% of the time.
How to Uninstall Progressive Web Apps on Desktop
As we have already mentioned above, the process of installation is really straight-forward. But what about the uninstallation process? Well, there should not be any problems either if you managed to install it. To get rid of an installed application, all you have to do is follow these 3 simple steps:
- Open Google Chrome on your device;
- Visit the page you want to uninstall from the system;
- Find the “Google Chrome settings and management” option in the upper-right corner of your web-browser and choose the “Delete application *name*” from the list;
There is also another way of doing it with the help of a link. You just need to type “chrome://apps. Into the address bar, then find the application you are looking for and delete it from your system.
To delete PWA from your Chromebook you need to follow these 4 steps:
- Choose the PWA you want to get rid of from your start panel and press the right mouse button;
- From the opened list you need to choose the “Delete from Chrome” option;
- Check the “Delete data” box to get rid of all the data received from this website, including password auto-fills as well;
- Press the “Delete” button to confirm the operation.
Advantages of using PWA on Desktop
Of course, many users believe that there aren’t many differences between using a normal website and PWA. But this is really not like that. PWA desktop apps have a range of significant advantages such as:
- Quick transition to a PWA by clicking the link on social media websites;
- The ability to install an application is demonstrated if a user visits the website frequently and their machine is compatible with it;
- Applications are loaded in an instant ready to be utilized with the full range of functions available right out of the box;
- The progressive applications occupy less space on the hard drive than common programs — it is because they take advantage of the web-browser’s powers to run. This way, the PWA desktop app for Uber is extremely light-weight and yet it launches in mere 3 seconds even in 2G networks.
- They have the push-notifications and autonomous mode options;
- They can run on any modern operating system whether it be macOS, Linux, Windows, Android, or iOS and supported by most of the modern web-browsers. Though, it is recommended to use Google Chrome to avoid potential issues with comparability.
Business owners should especially take notice of PWA. The innovation opens such possibilities as:
- Reaching up to a potential user’s device without having to use the services of Google Play, etc.
- Giving users the ability to reach your website offline — an extremely convenient function for online-stores and other enterprises;
- Considerably increasing the loading time of your website page;
- Sending potential clients push-notifications.
PWA Push Notification Guidelines
Conclusion
The world of informational technologies continuously develops and successful businesses have to keep up with the latest IT innovations in order to stay in touch with the market and not fall behind — that is a fact. To attain the interest of a potential client and find a way to convince them into buying your product or service, a business owner has to go through a lot of trouble. It seems crazy how just a few years ago we wondered at the possibility to make a purchase online. Well, nowadays our smartphones are packed with different applications for online shopping and services, requiring all kinds of extensions to be installed.
Progressive applications are the latest word in the world of informational technologies, innovation from talented engineers whose minds are seeking new approaches to the same problems at all times. This particular piece of technology is capable of making certain everyday routine actions much easier. The range of advantages that it grants the users are making the life of a common consumer a little bit easier, allowing them to spend more time on the things they really care about. This is the reason why PWA is a worthy innovation.

36 Kings Road
CM1 4HP Chelmsford
England


