Filtering in Shopify: Four Ways to Create a Product Filters [Update 2022]
READ WHOLE ARTICLE

Large E-commerce stores need to provide their visitors with convenient presentation of products, especially if they are divided into collections. Shopify product filtering is a great way to help a potential customer focus on specific product criteria. Shopify themes with filters sort the variety of goods presented in the store and create the best conditions for a quick search and purchase. At the moment, there are various methods with their pros and cons. Let's consider them further.
Table of Contents
Four Ways for Creating Filtering in Shopify
What Are the Filters by Type of Product in Shopify?
How to add storefront filtering on Shopify?
How to create filtering on Shopify using apps?
Four Ways for Creating Filtering in Shopify
Shopify Apps is a platform designed to ease the creation of an online store and make it convenient for users.
- You can use basic filtering using the tags implemented in the theme code;
- Storefront filtering, a new method from Shopify (only available with the Shopify 2.0 theme);
- You can buy and download applications for Shopify in the official store;
- Though you can go your own way and build a custom filtering app.
What Are the Filters by Type of Product in Shopify?
Tags are designed for marking related information elements. Visitors are interested in the product, as well as all kinds of its characteristics. For example, the tag “Winter” can be added to winter clothes or shoes. Shopify filtering by this tag will offer the visitor of the store the group of winter products. This is also convenient for the website administrator, who can hide all winter products from sales channels at the end of the cold season.
The list of search filters is quite large and covers almost all criteria important to the buyer:
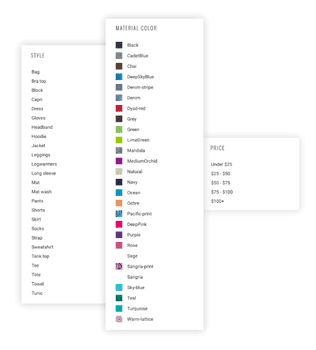
- filter by size;
- filter by color;
- filter by price range;
- filter by vendor;
- filter by product style;
- filter by the type of material, etc.

If you want to add filters to Shopify, store app can help. There are great Shopify collection filters for categories of applications in the app store:
- search products;
- points of sale;
- store design;
- marketing;
- sales and conversion;
- orders and delivery;
- inventory management;
- finance;
- staff productivity;
- report writing.
As you can see, Shopify advanced filtering is a very convenient tool that will help you manage your e-business thoroughly.
How to Add a Tag on Shopify?
Follow the steps of this simple tutorial:
- open the page containing information about a particular product or about administration functions (client, order, etc.);
- select the desired tag from the list or enter its name manually;
- Click “Save”.
To delete, click “x” next to the tag and “Apply changes”.
If you want to use Shopify multiple filters groups, there are some limitations:
- A sidebar can be used for only five groups. This restriction is not significant for the vast majority of stores. Besides, a too-long panel is inconvenient for users.
- The tag should be in all products of the collection. If there is no tag in at least one description, it will not be displayed. That’s specifically to prevent unnecessary tags from being used to display the collection.
- Only one filter can be applied to one group. If, for example, you need to filter items in red and brown, then filtering will be carried out simultaneously by the same size and color.
What Is the Best Way to Take Advantage of the Shopify Filter by Tags?
- Select the tags that will be convenient to search for the products. For example, if a store sells clothing, then filtering by size and color is indispensable. For gifts, be sure to use the price range tag.
- No need to include a lot of tags, because an overly bulky list is inconvenient for a product search. A good variant is, e.g., choosing groups of colors that are trending this season.
- Visitors see the same colors in a different way, especially if you give them names such as “cabernet” or “tea rose”. It will be more convenient for the client to see the red mark and, for clarity, a color swatch on the side panel.
- If you need to use all five tag filter Shopify themes, then keep in mind that the sidebar can be significantly longer than the product grid. The problem is solved by adding the product to the page or reducing the number of products per line. As a result, the page size with the collection will match the size of the sidebar.
- A lot of narrowly focused groups or tags can cause the client discomfort: not everyone likes to see just a couple of pieces of filtered goods.
- If you sell several collections, then use an individual number of tags for each of them. Try to set up the sidebar so that it looks suitable together with the product grid.
- Try to save the client from scrolling the side panel. Use its area reasonably. Post the most valuable content first.
- The Switch function helps clean up the sidebar. The list of tags should not be fully displayed – the client can open it if necessary.
How to add storefront filtering on Shopify?
If there are many products in the catalog according to various characteristics, then users are confused. It will be more convenient for them to search for the necessary products according to their personal preferences, and for this they need the capabilities of Shopify. This program offers 2 types of filters that are available for Online Store 2.0 theme: Default Filters and Custom Filters. Enable filtering in your online store and allow customers to choose products according to their requests and desires. It's simple, convenient and will save time.
- Default filters. Here you can set up 4 filters for your trading platform. Following filters will be available to you: vendor, availability, primary price, and product type.
- Custom filters. You set it when the products are loaded. The user finds the necessary things by product variant and Metafields. Here you may configure an extra 20 filters (in addition to the four default filters).
Now let's learn how to do it in detail, we have two ways. This can be done either through the product variant or through Metafields.
Custom filter via product variant
- You need to open Products and then All Products (as administrator).
- Then find the necessary product and correct the information. If you need to enter a new product, then click Add product.
- There you will see Options where you need to check the box on the desired element (for example, your product has a size, color, material).
- Then look at the Option name field and enter what you need (for example, color).
- Nearby there will be a field for entering the Option values (for example, red).
- Now click the Done button and save your adjustments.
Custom filter via Metafields
Online Store 2.0 theme allows you to configure filters through the editor. If you have a vintage theme, then the adjustments will be through the code or you will need to download a special application. The advantage of Metafields is setting the options that will be displayed to the client. But this is not fixed in the Shopify admin. For example, an online food store adds data on the expiration date of the product and the buyer sees this on the page with a description and price. Fill in certain fields with specialized information and click Save.
How to create filtering on Shopify using apps?
Make it easy for your consumers to find what they need. It is very long to look for something in the catalog. Use the following simple apps to help you group products into categories. Your online store will become more convenient and this will help to significantly increase sales. Your consumers will be able to find a flower pot faster just by ticking the right color, size and material. If this is a sale of cosmetics, then sort the products by age category, hypoallergenicity, price and expiration date.
These apps will help you group your products quickly and easily:
- Product Lookup Form
- Filter Menu by Power Tools
- Product Filter & Search by Boost Commerce
- Power Tools Suite
- Smart Product Filter & Search
According to surveys and user reviews in the field of digital marketing, these applications have become the best. You only need to download this, then you can create collections of products without any special skills. Such programs are an excellent choice even for beginners because they have simple and clear interfaces. Group your products and make online stores more popular among buyers.
Pros and Cons of Each Way
Tag filtering in Shopify themes:
- a huge number of applications for places to sell, finding and adding products, creating social proof, customer retention, upselling and cross-selling;
- detailed descriptions of each product;
- a free trial version available;
- inexpensive paid tariff plans;
- Shopify URL filters update the resource to the latest version.
Benefits of choosing Storefront filtering if you have a Shopify 2.0 theme:
- quick setup of product filtering;
- turn on filtering and customers will be able to filter products;
- ability to group products by color, type and other parameters;
- simple and clear menu to work with the program.
Group products by downloading an application (such as Filter Menu by Power Tools, Product Lookup Form, etc):
- you can work without special knowledge, simple interface;
- free apps, many useful features;
- sort products by various parameters in just a couple of clicks;
- use ready-made forms to fill out, add other categories.
Creating a Shopify filter app:
- provides personalization of your store;
- gives the most effective solutions to specific tasks of navigation, etc.;
- the only disadvantage is the relatively higher cost of the product.
How Much Does It Cost to Build a Shopify App?
At Multi-Programming Solutions, we offer services that meet global e-commerce standards. You are guaranteed to get custom Shopify filter apps that will ensure the implementation of your business plans within your budget.

36 Kings Road
CM1 4HP Chelmsford
England


