Kinoland Case Study
- CASE OF STUDY -
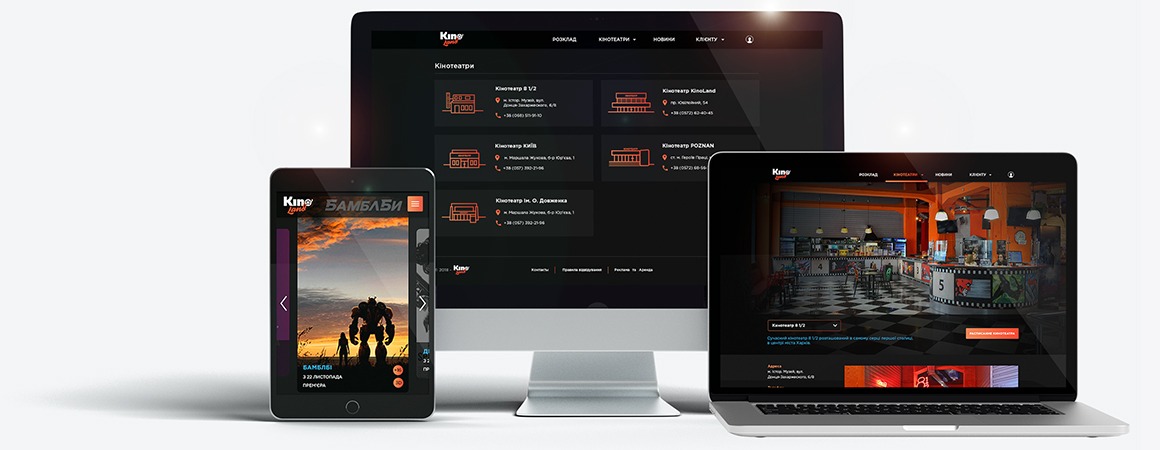
Kinoland is a Progressive Web Application (PWA) created for the chain of cinemas.
What is Kinoland

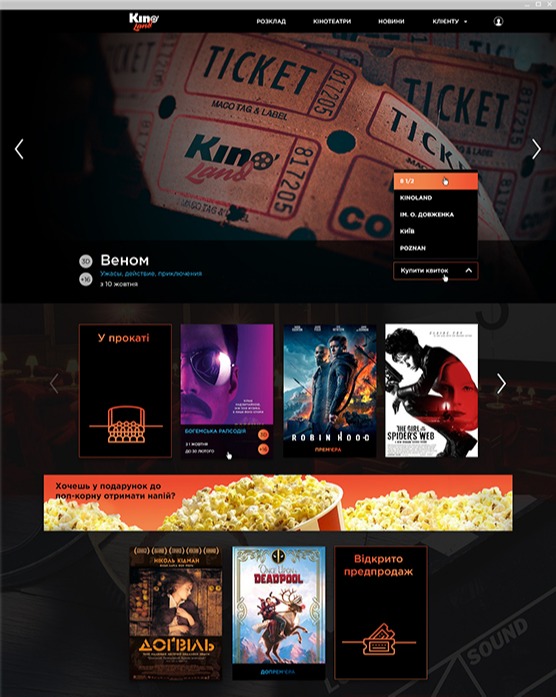
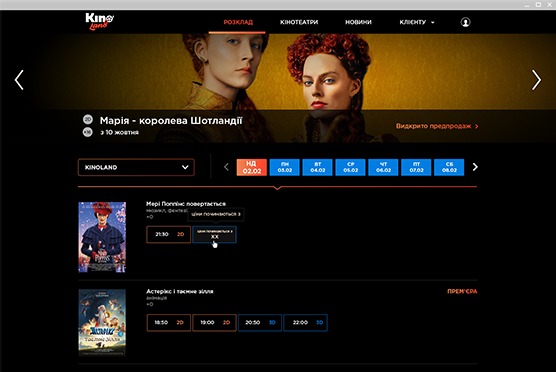
Kinoland is a Progressive Web Application (PWA) created for the chain of cinemas. The app is intended to make the user experience smooth and friendly while tickets purchasing.
The Project
The Solution
Before proposing solution to the Client we analyzed the project needs from features and technology perspectives, estimated a ballpark number. After that, we sent a proposal that completely satisfied the Client's needs. Next, we carried out a whole complex of works on project management, business analysis, frontend, backend development and testing.
Now we:
- work closely with our Client to keep improving the product
- develop new features for the Kinoland PWA
Team Model
Technologies
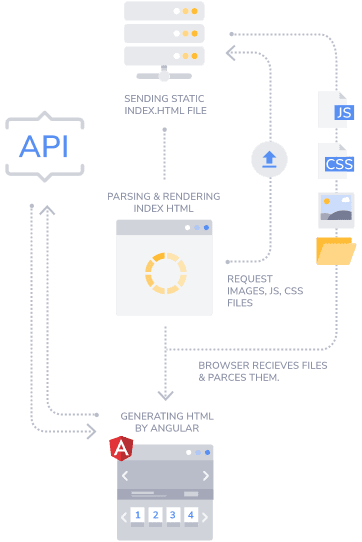
- Angular
- HTML, JS, CSS
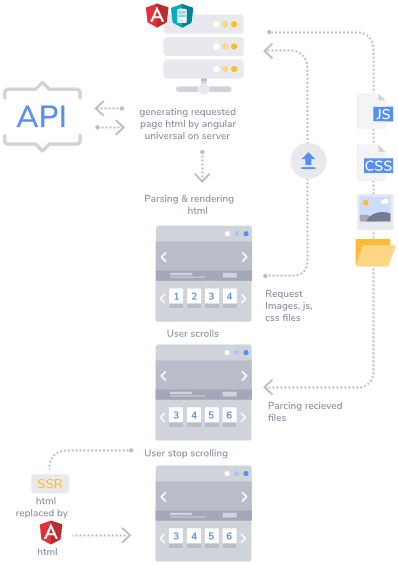
- Angular Universal on Node.js
- .Net
Goals Achieved
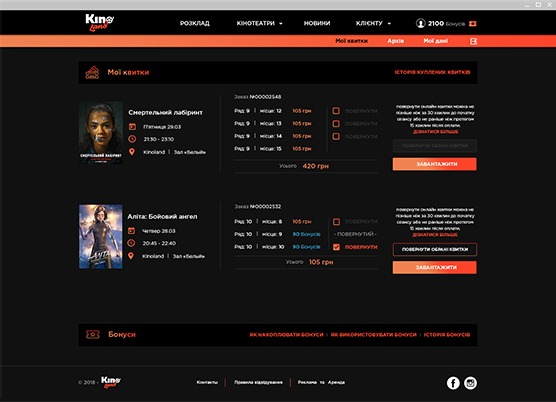
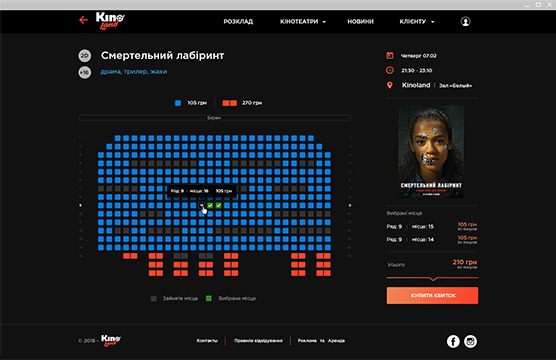
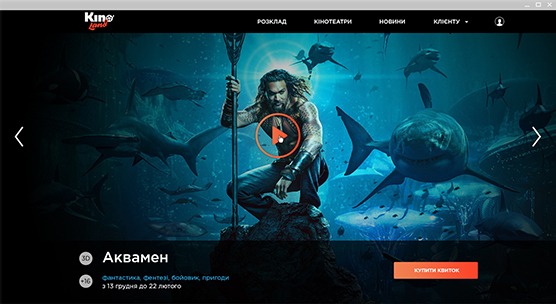
Kinoland Features

PWA for chain cinemas
DEVELOPED WITH
Angular
Angular Universal
TO HIGHLIGHT
Smooth and friendly UX

Do you like this article?Please rate
Lets get started with your project
Headquarters office:
36 Kings Road
CM1 4HP Chelmsford
England
This website uses cookies to improve your experience. We'll assume you're ok with this, but you can opt-out if you wish. Read More