Big Comparison Angular vs React, Vue, Node, Ember, Knockout, Polymer and others frameworks
READ WHOLE ARTICLE

Digital technologies reign supreme in the contemporary world. With the number of smartphone users quickly approaching half of the planet’s population, there is no other word to characterize these gadgets’ proliferation than “pervasive”. And if we add to it the prodigious quantity of tablets, laptops, and other smart devices, the pervasiveness of IT appliances effectively turns into ubiquity.
The across-the-board advent of digital gimmicks has revolutionized many spheres of our life, changing social mores and introducing new trends along the way. Playing games, reading news updates, and permanently staying in touch with your family and friends are the IT amenities that are shaping the modus vivendi of people in this 21st century.
Not only individuals find themselves entranced by the hi-tech novelties of the millennium that has just begun. Modern businesses have promptly realized the fantastic boons of digitalization, which offers a robust channel for reaching out to a wide audience and engaging prospective clients. To leverage this channel to the maximum, your company must have its own app.
App-solutely Amazing: A Succinct Intro to the World of Apps
The first stage in the app genesis was the epoch of native apps. Being compatible with a specific operating system (that is, either iOS or Android), such apps had numerous benefits, including security, easy publishability, and congruity with similar apps. However, many of those assets turned into downsides when globalization made itself felt in the digital sphere as well.
Today, any limitations are considered obstacles on the way of getting across to the audience at large. With this aim in view, the versatility and flexibility of native apps was found to be inadequate. The rise of Progressive Web Apps (PWAs) was called to fill the bill and provide apps with high adaptation characteristics. These are websites in their essence – the fact which gives their performance an edge over native apps. PWAs weigh little, don’t require installation, have the same user interface (UI) both for the app and the browser, and are remarkably SEO-friendly.
Whatever type of app you might prefer, the procedure of creating one starts with choosing a tool to build it. A prodigious choice of app-building frameworks poses a certain problem, since you should be aware of the difference between them to figure out which are the best and when to use any of them. To make this choice easier for you, we will compare the most popular tools, bringing out their merits and demerits.
App Building Frameworks: Glimpses of History
Starting their way to the market at the end of the previous decade, app-building tools have significantly grown in number and versatility since then.
The oldest among the most popular platforms dates back to 2007, when Ember.js was launched. Back then, it was called SproutCore, and its first fame came in 2008 with the release of MobileMe by Apple, a greater part of which was designed using this framework. The new name appeared in 2011 to avoid the confusion of the SproutCore 2.0 version with the widget library of SproutCore 1.0. Two years later, Node.js appeared, combining the V8 Google JavaScript engine with a low-level I/O API and an event loop.
2010 was a particularly productive year for framework developers. This year, we will celebrate the decennium of Backbone.js, Knockout, and, most notably, Angular. The latter dropped the initial “js” it had as a part of the name after undergoing a considerable changeover in 2016.
Meteor.js was launched as a startup in 2012 and has culled a fair amount of financing since then. A year later, Facebook released React, which was heavily applied in creating Instagram and Whatsapp. The youngest of the top app-building tools are Vue.js and Polymer, which were released in 2014 and 2015 respectively.
No matter how long or short the history behind each of them (if history is the right word to be used to describe a span of about ten years or even less), all of these tools have been continuously updated, modified, and streamlined to provide the best user experience a js framework can give. So when choosing the one to build an app with, you should take into account other parameters that will help you to determine which to use and why.
A Comprehensive Framework Comparison: 10 Parameters to Consider
We have already done a comprehensive analysis of Angular vs React, but in fact there are a lot more options here. To figure out whether a framework is suitable for building an app of your dreams, consider the following characteristics. Here is a comparison between Angular, React, Vue, Node, Ember, Knockout, Polymer, Backbone, and Meteor.
Popularity
This criterion is the most subjective one, yet there are three reliable sources that can gauge it. The first is the statistics supplied by Stack Overflow surveys that take into account the opinions of close on 90,000 professional web developers. Out of the 9 tools, Angular and React are tied (32%) as the most popular web frameworks, and among other tools, Node takes a confident lead with over 50%.
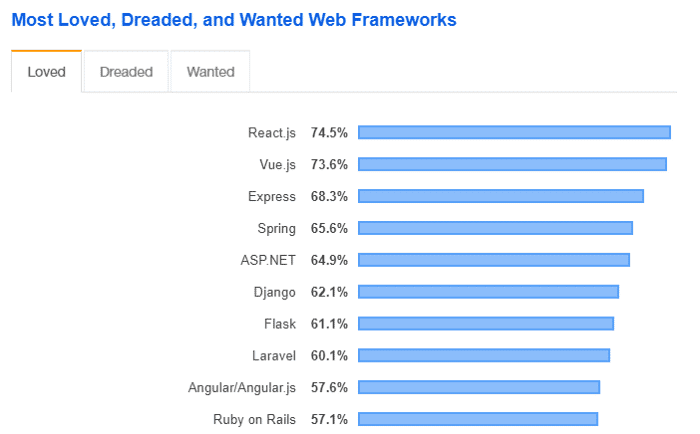
However, React is the most loved framework (74.5%) with Vue close behind (73.6%), which is 16% more than Angular’s ranking.

Curiously enough, the latter has quite a considerable “dreaded” index (42.4%). Other frameworks didn’t feature in the ranking, which is a telling sign as far as their popularity is concerned.
The second popularity guideline to pay attention to is the annual search history furnished by Google trends. According to it, the mean number of searches of React over the last year is around 90, while the runner-up spot is occupied by Angular with close to 80 searches. Node manifests a solid number of between 50 and 60 searches, and all other frameworks are hardly ever noticed by internet users.
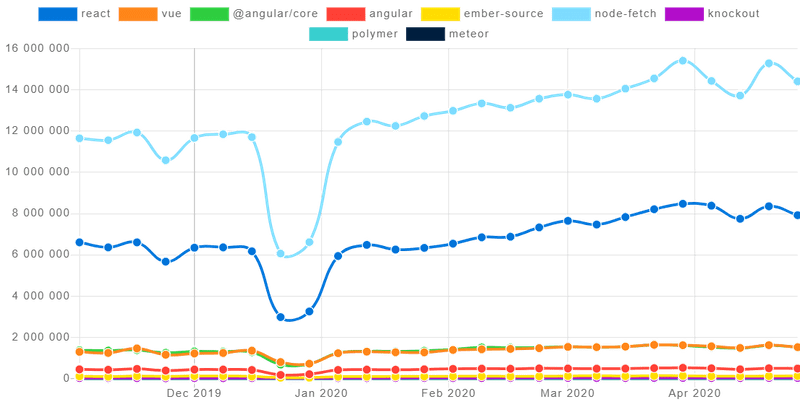
The third parameter of a framework’s popularity is its number of downloads in the past 6 months.

As you see, NPM trends display a convincing dominance of Node and React over the other tools.
Community Support
This parameter is to some extent a derivative of the previous one, since the popularity of a framework typically translates into a greater number of users and further into a fair quantity of big-time businesses that employ it. Why is it important? Because the greater the community, the easier you will find an answer to any question that might arise, receiving the necessary assistance in the blink of an eye.
In this respect, React has a prodigious edge. Being used by Facebook, Twitter, Microsoft, and PayPal, it can boast of a huge audience that is always ready to lend a helping hand, and offer numerous plugins, libraries, and sdks. Angular has lost some of its fans after the lackluster 2.0 version, but it is quite sizable still, which is acknowledged by such top names as McDonald’s, HBO, Adobe, and Nike.
While Angular has been on the decline, Vue is quickly gaining on it. Despite the fact that most of its community is non-English but rather Chinese-speaking, the financial success of Alibaba and Xiaomi that employ it is quite enough to foresee the boost in its community size within the next few years and even months. Backbone’s community displays a similar growing pattern with its 26,000 stars on GitHub and close to 30,000 YouTube results.
Other tools enjoy far less numerous communities, although, for instance, Ember has managed to win the hearts of Netflix, LinkedIn, Yahoo, and even Apple Music.
Learning Curve
This is another criterion that is quite arbitrary, since the opinions of developers may vary. Nonetheless, it is maintained that Node, Angular, Ember, and React manifest the steepest learning curves, while the other tools are a lot easier to master. Meteor is something in-between in this respect since it is quite foolproof at the outset, but as the user proceeds, the curve gets significantly steeper.
Performance
The operational speed of the tool is considerably conditioned by the type of DOM it uses. Real DOM employs bidirectional data binding, which slows down the agility of the framework. This type of DOM is found in Angular, Knockout, Polymer, and Ember. Other tools (Backbone, React, and Vue) work with one-way data binding typical of a virtual DOM, which gives them a substantial edge in matters of speed. Meteor supports both types of data binding, which allows it to leverage advantages of both, avoiding the downsides each DOM type has.
Size aka Weight
The frameworks under scrutiny have quite various sizes – anything from 33KB+gzip for Vue to 329KB for Meteor with 127KB for Ember and 116KB for React in-between. The greatest aberration is seen in Angular, which weighs around 500KB. However, for small websites, the latter framework is a better choice so it is the very case when the size doesn’t really matter.
Language Used
Since most of the tools are JavaScript frameworks, they are written in this language, so proficiency in it is absolutely necessary to work with them. The exceptions to this rule are minor, when a framework uses other languages along with JavaScript. For instance, Angular additionally employs TypeScript, Node also uses C and C++, and Polymer relies on HTML as well.
Components/Directives
These are framework elements that are called differently in different tools. Naturally, all of them have such components, but the approach to developing them may be quite opposite with a lot of variations in-between. Thus, Angular, Ember, and Vue offer a plethora of built-in buttons, toolbars, layouts, and indicators. React components are not included in the original toolset but generated by the community, available for free or paid download from the portal.
Migrations
This parameter is important since newer versions of frameworks are released pretty often, so developers prefer their transitions to the latest version to be as smooth as possible. Framework designers are interested in it too, as they don’t want to lose customers with every new release. Consequently, React, Node and Vue offer scripts and tools to that end when a new version has been published. Angular schedules its upgrades on a biannual basis to let users plan their actions in advance. Ember goes even further, automating migrations to new versions.
Product Development Speed
What ultimately determines the app-building speed is the number of libraries developers can avail themselves of. Consequently, some tools (Vue, Polymer, Node, Meteor, Knockout) provide greater opportunities for fast app development, while with others (like Ember or React) speed is never a forte. However, they sport other benefits that offset the slower app-building rate.
Versatility
Before opting for a perfect framework for your future app, you should be aware of what each of them excels at. For example, Vue, React, and Knockout are rigged to design display; UI, Ember and Backbone are best at building single-page apps, while Polymer is honed for hybrid mobile app creation. Angular, Node, and Meteor are more universal in their employment, which enables their usage for all of the above-mentioned purposes as well as for creating API, cross-platform apps, and browser games.
Now that you know of the advantages and shortcomings of each framework, your choice of the most suitable one to build the app can be more conscious. Yet, programming (as any other specialized field, for that matter) is not the kind of task for a layman to undertake. If you want to receive a top-notch cost-effective product, the reasonable solution is to outsource its creation to expert app developers who will deliver high-quality output within a short time.
Conclusion
Today, any business aiming at expansion can’t ignore profit-generating opportunities provided by apps. Among a wide scope of available app-building frameworks, you should select the one that will be the best fit for creating an app of your dream. The success of the choice is affected by both the nature of the app you want to receive and the technical parameters of the frameworks. However, without a dedicated team of professional developers, you can’t hope to achieve the app quality that will satisfy you or your prospective customers.

36 Kings Road
CM1 4HP Chelmsford
England


