How to Add Geolocation in PWA
READ WHOLE ARTICLE
Progressive Web Apps (PWAs) have forever changed the way we perceive websites and mobile applications. With the advent of fantastic frameworks such as Ruby on Rails, Angular5, VueJS, and React, web development has taken on new forms and possibilities.
What is a PWA? In a nutshell, it is a technology that visually and functionally transforms a website into a mobile application working out of a browser. In simple words, PWA looks like a native mobile application while working as a web app that can use the device hardware - battery, vibration, accelerometer, gyroscope, microphone, camera, as well as such an important element as geolocation.
It is the progressive web app geolocation that has become the basis for the success of many large companies, including Google, Starbucks, Uber, and many others. How it works and how to add geolocation in PWA, let’s figure this out.
How Geolocation Works
Identifying the real geographic location of an Internet-connected device is possible by linking to the location of the IP address, MAC address, or via Wi-Fi positioning methods.
By IP, you can get more detailed information, including domain name, connection speed, ISP name, language, work and home phone numbers, address, US DMA/MSA and NAICS codes. Geolocation allows you to find out where your shipped product or, for instance, a service worker, is at the moment. It is an efficient tool for crowdsourcing, supply chain tracking, and the like.
The type of a tracked device does not affect the use of the geolocation API (Application Programming Interface). Software clients obtain the data they need in the usual way, usually by request. At the same time, the API works asynchronously, and the execution of the command takes a certain time. When the location data is requested, a callback is required.
In this case, the object position can contain not only data on geographic coordinates but also on the position relative to sea level and on the magnetic heading indicating the direction of movement of the device tracked.
PWA Push Notification Guidelines
Why Add Geolocation to PWA
What exactly geolocation is for in PWA? First off, for in-depth analytics to boost marketing practices. This is a very important moment that many developers overlook. After you create a PWA solution, you need to enable it to get location so that users’ demographics can be researched to offer more personalized services.
To avoid confidentiality issues, user data access approval is requested, which works only when the PWA page is open. This makes it possible to use the server side, which, if necessary, will quickly create an order form if the user is nearby.
PWA geolocation allows you to not only keep track of up-to-date geographical information but also perform turn-by-turn navigation to guide users to a specific location or display points of interest that are within their reach. This function can be used to indicate a route. It is useful for geotagging custom content. Let's summarize.
Geolocation can be used for:
- Personalized indication of locations a user searches for;
- Delivery of location-based information;
- Users mapping;
- Geotagging.
Browser support
When accessing the PWA site, the user is necessarily asked for permission to indicate their geolocation in the PWA. This feature is supported by most existing browsers, including Chrome, Edge, Firefox, Safari, and Opera. As of Chrome 50.0, geolocation is only supported over a secure connection that is reinforced by the SSL (HTTPS) layer. Geolocation will not work with insecure sources like HTTP.
Before integrating geolocation capabilities with the solution, make sure that the compatible browser’s code has the “geolocation” object.

The getCurrentPosition method is used to get the current data in the geolocation API. When called, an asynchronous location request is made. If the app first requests permission on the domain, the browser will ask for user approval. In the settings, you can specify that the browser will always (or never) ask for permission, in which case the following confirmation will not be required.
How to Create a Web App Manifest
How to Integrate Geolocation in PWA
If you want to develop a geolocated PWA, you can use the W3C Geolocation API. It is supported by most browsers including Chrome and Safari but only works over HTTPS.
Another option for the Geolocation API is HTML5, which has a bit lower performance. It works with HTML5 code written in JavaScript, so the browser must support that language. You can also use the Google Maps API or Apple's MapKit JS (with a daily limit of 250,000 map views and 25,000 API calls).
But first, one should get a grasp on the mechanism that lies in the core of the navigational object. This is a container used to indicate a geolocation object via three methods:
- getCurrentPosition;
- watchPosition;
- clearWatch.
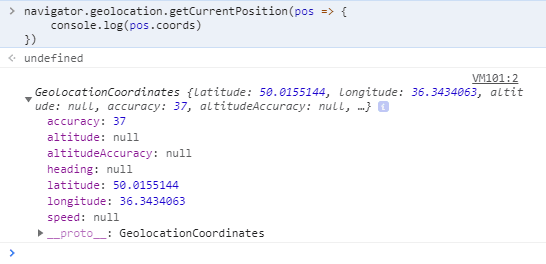
The purpose of getCurrentPosition should be obvious as it retrieves the position of the user's device.
The selected positions are available in coordinates and timestamps, with the coordinates being a Coordinates object. By default, the Coordinates object is defined by the following properties:
- accuracy - the preciseness (and overshoot) of the location in meters;
- altitude - the height of the location in meters;
- heading - the direction of the device movement in degrees;
- latitude и longitude - coordinates;
- speed - the speed of movement in m/s.
Devices that lack the appropriate tracking hardware simply don’t take full advantage of the API, so some values are left blank.
For example, we can only receive longitude, latitude, and precision values, while other requested values (direction, speed) are not displayed.
This method is not so useful for applications that rely on the exact location of a user who is known to be on the move frequently.
Here, we need a method to periodically obtain the watchPosition location. The method returns a unique transaction ID that can be used to stop receiving location updates. By using the unique identifier and navigator.geolocation.clearWatch method, you can stop tracking the position.
Most PWA apps don’t use background geolocation. But constant geolocation is important because, without it, site notifications become irrelevant. To trigger background events in iOS apps, you need to enable background position refresh in Xcode.
You also need to change the allowBackgroundLocationUpdates property of the CLLocationManager object to “true”. Android apps can only receive location updates a couple of times per hour in the background.
You can start the notification service in the status bar by calling startForegroundService. You can also use the Geofencing APIs, create a passive location listener in geofence, or bring your application to the front.
How to introduce geolocation feature enhancements?
Coordinates tracking timeout
If your users use a weak network, you can use a timeout to indicate that the operation has timed out. To add a timeout, you need to use a third parameter, which contains the following properties:
- timeout - milliseconds before the operation effect ends;
- maximumAge - the maximum “age” of the geolocation cached by browsers in milliseconds;
- enableHighAccuracy - a true/false parameter that can take more time and resource to get more precise positions.
User geolocation indication in Google Maps
Using the Google Maps API, it is possible to display the user's position on a Google map. The official google guide offers the corresponding HTML with the built-in maps API. Alternatively, you can use react-geolocated for React-based PWAs. Just install the module on top of your existing PWA using npm install react-geolocated -> save. If you are working with the Angular Geolocation API, this simple library can be very helpful.
Bottom Line
With all the above actions done, you will get a working PWA with built-in geolocation, which is a great business-optimizing feature. And if you don't have a PWA solution to enhance, contact us to implement a top-of-the-line, profits-boosting product.

36 Kings Road
CM1 4HP Chelmsford
England


